Hi Asana Community ![]()
We’re adding a new way to write clearer, more detailed tasks in the task description! This update will allow you to provide additional context to your work—right in Asana.
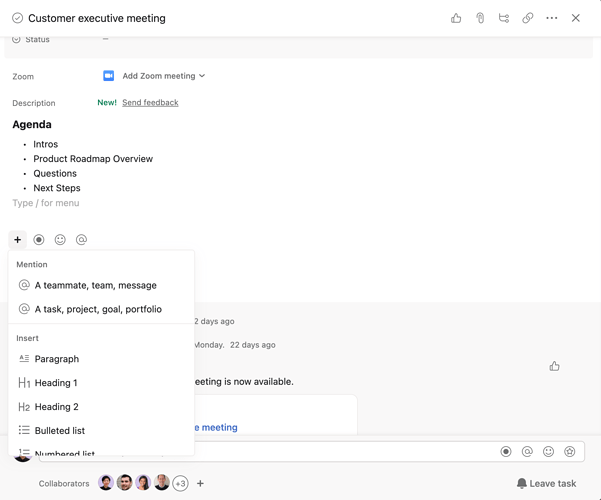
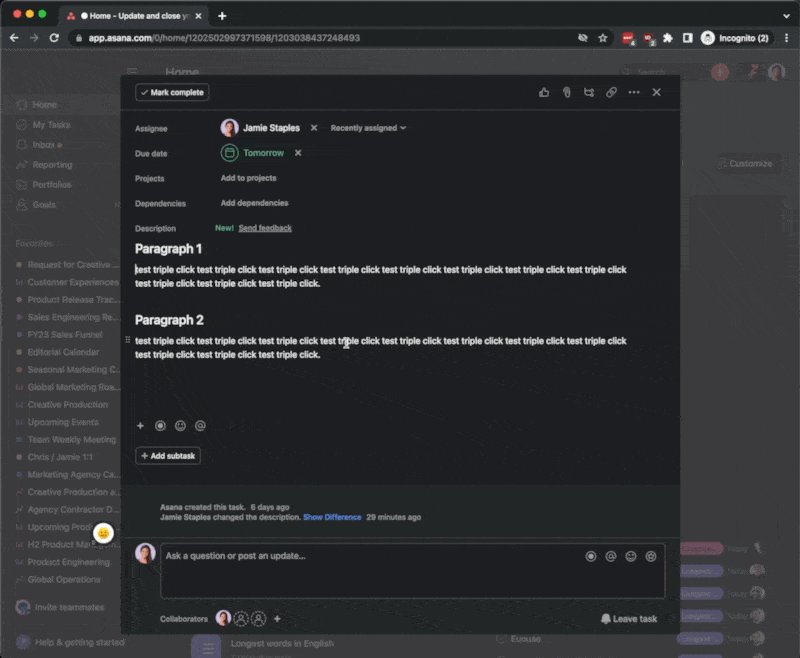
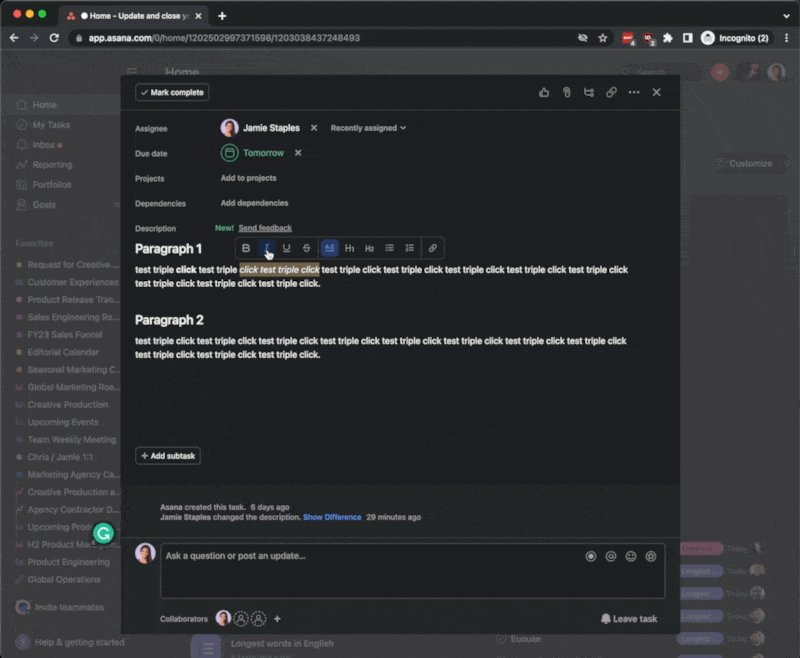
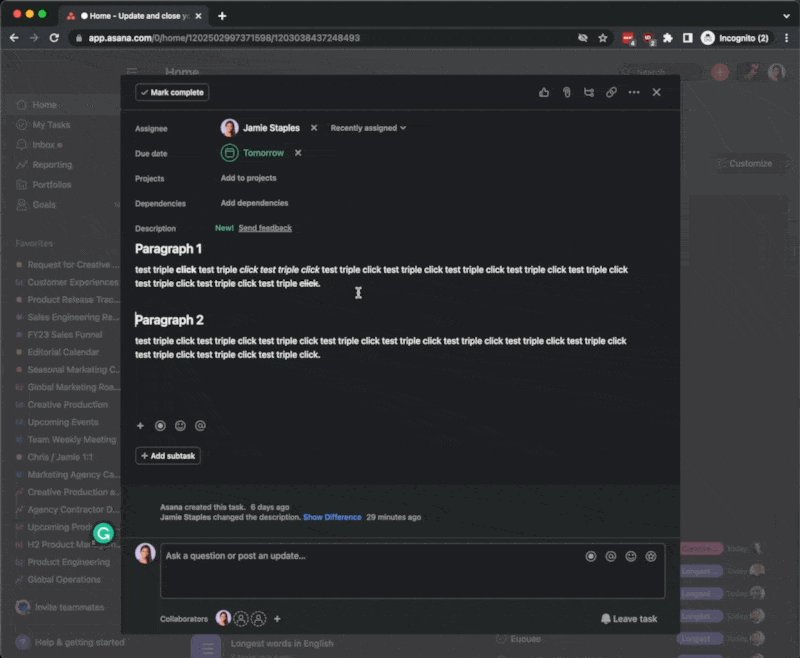
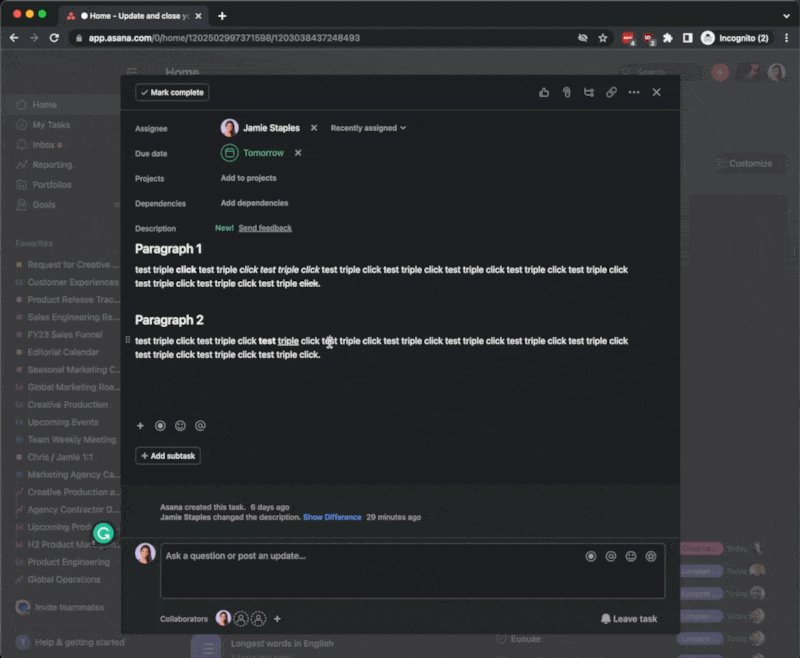
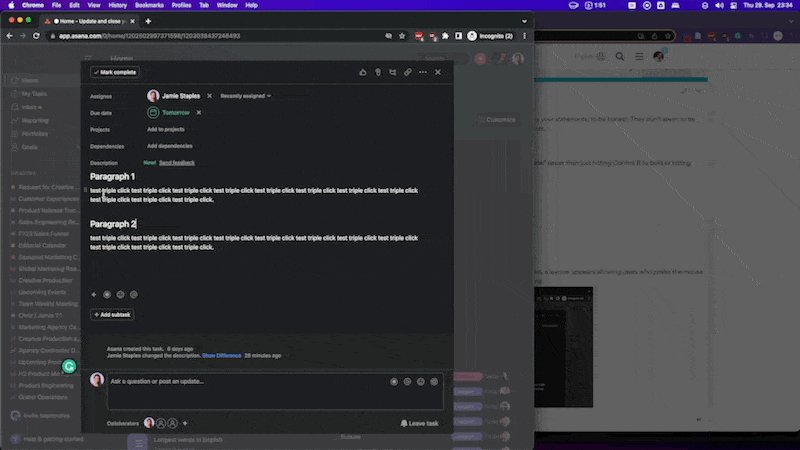
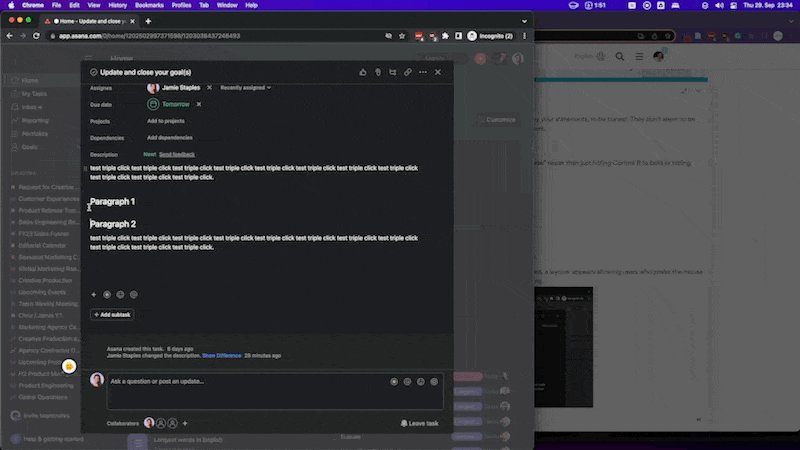
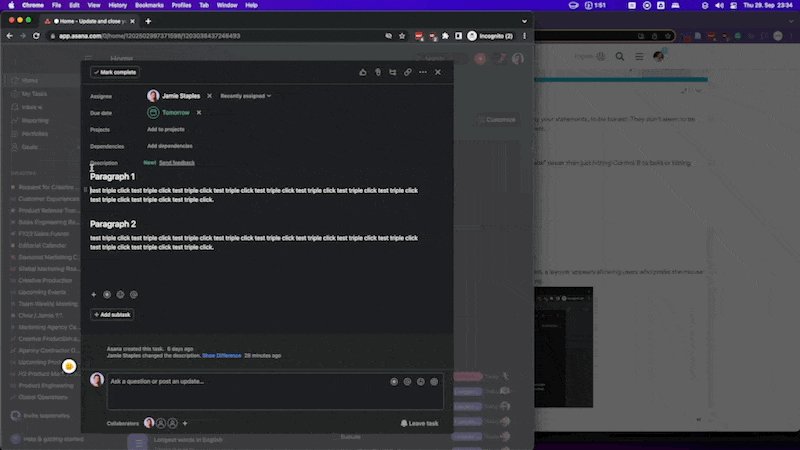
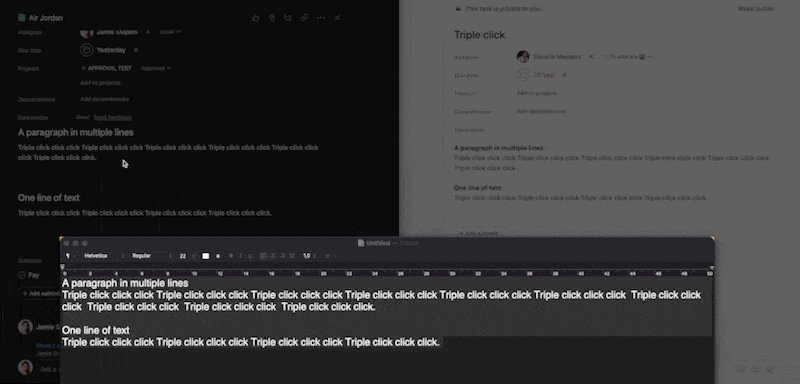
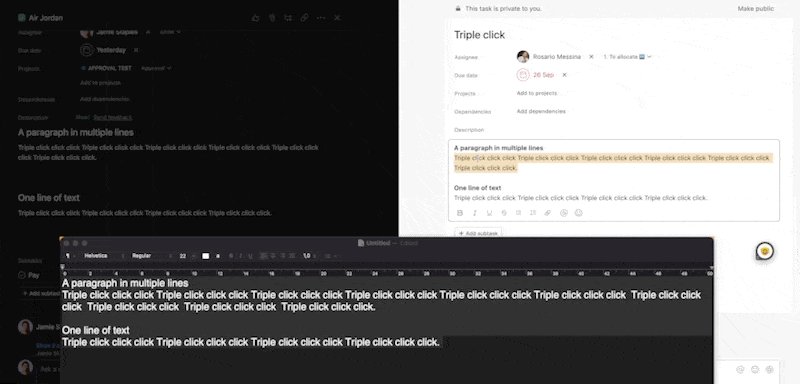
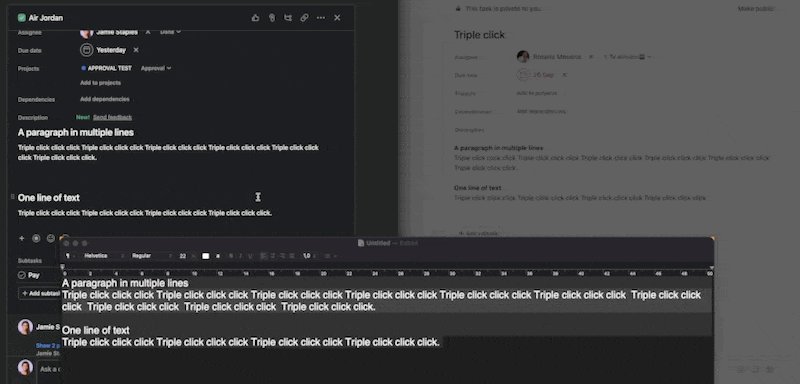
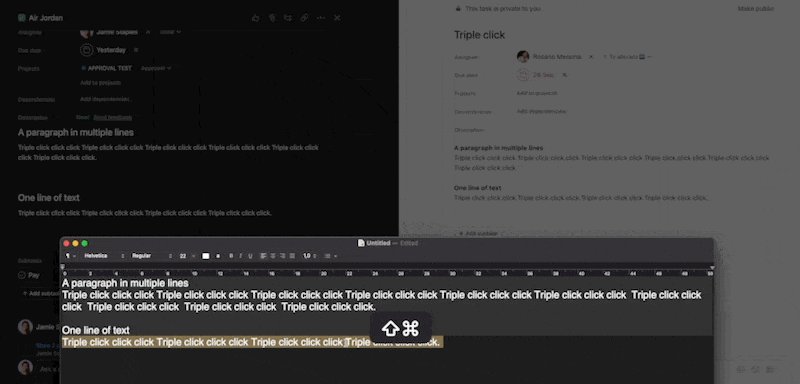
Starting today, you’ll notice a new menu, making it easier to access key actions at your fingertips—record an async video, find the perfect emoji, and apply new formatting options, like headers and section breaks. You can also move things around within the task description with drag and drop.
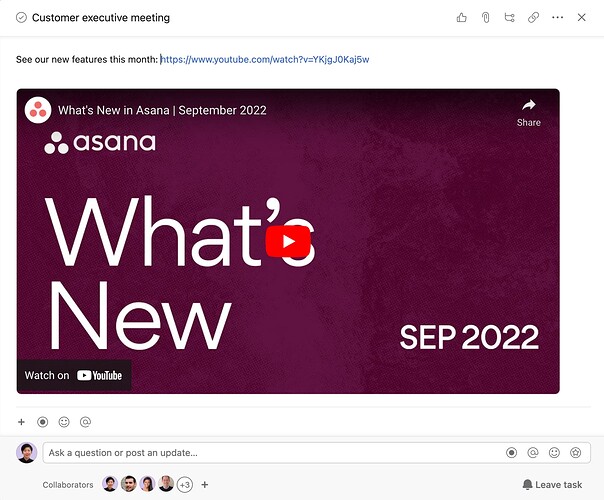
This has already started rolling out to some Asana domains and will be available to everyone by end of October. In the coming months, we plan to bring even more functionality to the task description— automatically unfurl links from outside tools, like YouTube or Figma, and include images, screenshots, or tables directly in the task description.
If you have any questions, please let us know. We can’t wait to see how you use the new features! ![]()